Il mio Percorso
mi trovi anche qui:
Le mie Skills
Cloud per Vocazione
Ultime NewsLine da AgorA’
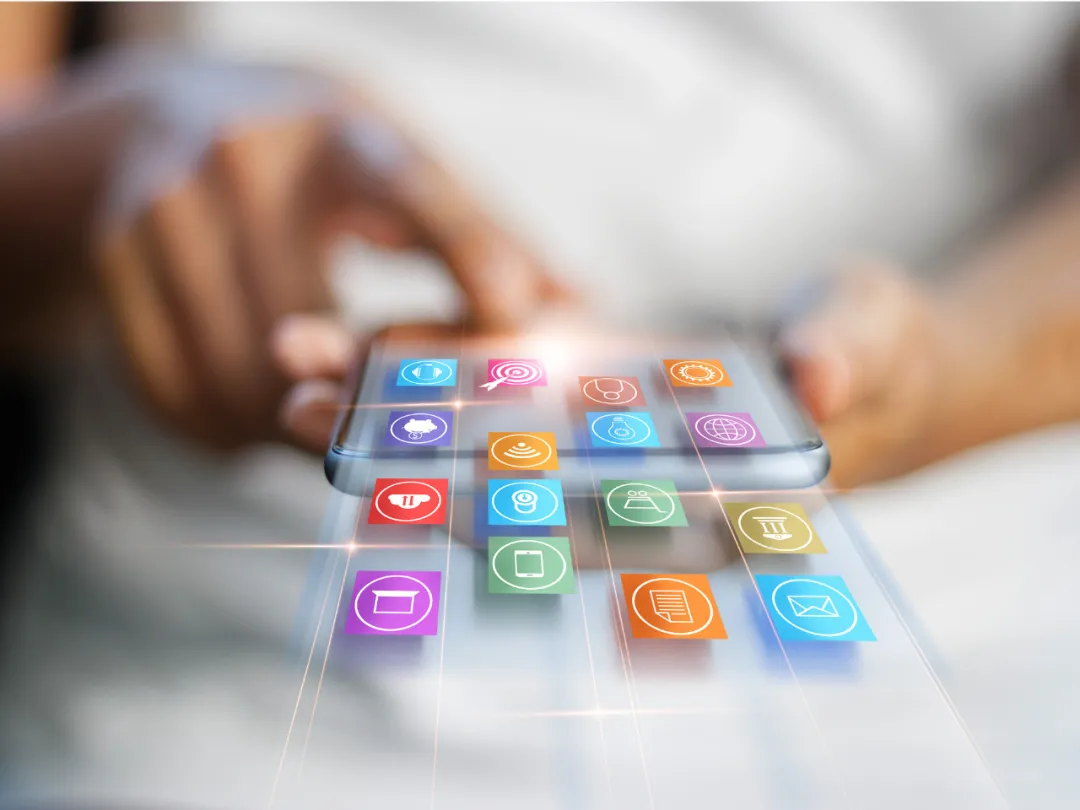
L’Intelligenza Artificiale potrebbe sostituire le App sul tuo Telefono
L’Intelligenza Artificiale (AI) ha rapidamente preso piede in molte sfere della nostra vita quotidiana, e…
Lapse: Tutto ciò che c’è da sapere sull’app di Social Media Popolare solo su Invito
Con l’avvento delle piattaforme di social media, la nostra interazione online ha subito una trasformazione…
Google Cloud Aggiunge la Knowledge Base di Stack Overflow a Gemini AI
Google Cloud ha recentemente annunciato l’aggiunta della knowledge base di Stack Overflow alla sua piattaforma di intelligenza…
Dove ho lavorato in IT
IT Support & Systems Administrator
Mi occupo tuttora in Premise & AWS di gestire l’Assistenza Sistemistica agli Utenti aziendali e, qualora necessiti, le operazioni di gestione infrastrutturale sui Server in ambito Microsoft, per i backup in caso di Disaster Recovery.
Mi occupo tuttora in Premise & AWS di gestire l’Assistenza Sistemistica agli Utenti aziendali e, qualora necessiti, le operazioni di gestione infrastrutturale sui Server in ambito Microsoft, per i backup in caso di Disaster Recovery.
IT Support Technician
Curavo l’Assistenza Tecnica HW/SW in ambiente Microsoft, di tutti i Punti Vendita del Gruppo nella zona Centro-Nord Italia, innovando il parco macchine nel tempo e tenendo la relativa gestione delle spare parts del mio magazzino.
Curavo l’Assistenza Tecnica HW/SW in ambiente Microsoft, di tutti i Punti Vendita del Gruppo nella zona Centro-Nord Italia, innovando il parco macchine nel tempo e tenendo la relativa gestione delle spare parts del mio magazzino.
Server Engineer & Network Tester
Provvedevo all’Assistenza Interna operativa sui Server in ambito Windows & Unix in ambiente ISP e fornivo supporto di 3° livello al Customer Care Interno.
Provvedevo all’Assistenza Interna operativa sui Server in ambito Windows & Unix in ambiente ISP e fornivo supporto di 3° livello al Customer Care Interno.